Kudamono - Digital QR Menu App Platform

Summary
It’s my first SaaS and Startup project that helps to create their own qr menus to their restaurants/cafes.
I tried to start my own business, It was a pure disaster but I learned a lot!
Here are my little notes about my journey and app features!
This Project contains 4 types of app!
- Website (HTML/CSS) - To Engage with the world!
- Web App (Flutter/VueJS) - To scan QR Codes and see the digital menus! (Both Mobile app and Web App for best UX)
- Customer Console (CMS) (Flutter/VueJS) - To manage their own accounts!
- Admin Panel (Flutter) - To manage my customers and show some charts!
Screnshots

Download


My Roles
- UI/UX Designer - [Figma]
- Mobile App Developer - [Flutter]
- Frontend (Web App) Developer - [VueJS, NuxtJS]
- Backend Developer - [NodeJS, Firebase, MongoDB, Google Cloud Run, Cloudflare Pages, AWS..]
Website (Web)
Highlighted App Features I used Bootstrap and Tailwind for CSS and wrote some pure JS scripts!
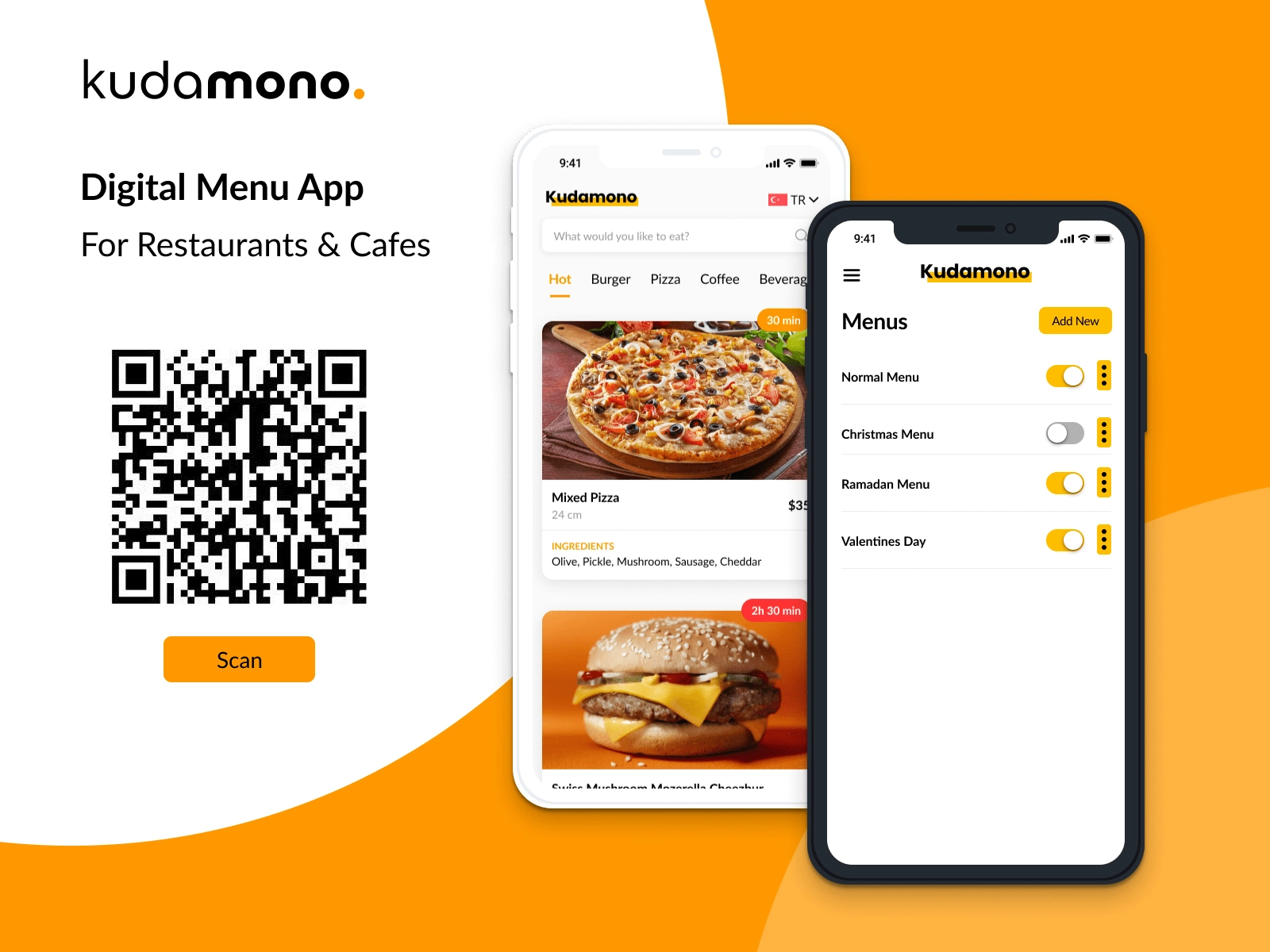
Digital QR Menu App (Mobile/Web)
At first, I made Web and Mobile app at once with Flutter
But even If SEO is not important for this project, bundle size and slow loading was the holdback not to use Flutter for web!
That’s why I learned VueJS/NuxtJS from scratch and made the menu web app!
Highlighted App Features
- Search
- Localization
- Dark Theme
Technical Features
- nuxt/axios - HTTP client for requests
- nuxt/i18n - Localization
- vuex - State management
- vuetify - UI kit
User Console (CMS) App (Mobile/Web)
Highlighted Technical Features
- State Management - riverpod
- Dependency Injection - riverpod
- Navigation - go_router
- Modelling - freezed & json_serializable
- Realtime Chat (Customer Service) - firebase_database
- Push Notifications -firebase_messaging
- In App Purchase - in_app_purchase
- Charts - fl_chart
- Reorderable Lists - reorderables
- Generate QR Codes - qr_flutter
- Analytics - firebase_analytics & firebase_crashlytics
Admin Panel App (Mobile)
Highlighted Technical Features
- State Management - riverpod
- Dependency Injection - riverpod
- Navigation - go_router
- Modelling - freezed & json_serializable
- Realtime Chat (Customer Service) - firebase_database
- Push Notifications -firebase_messaging
Backend (Firebase/NodeJS)
NodeJS
- Express - Web framework for api requests
- Axios - HTTP client
- AWS S3 - Store the image files
- Compression - Compress the requests
- Helmet - Better security
- Mongoose - MongoDB ODM
- Multer - Handle images (multipart/form-data)
- sharp - Resizing the images
- imagemin - Compressing images
Others
- Firebase - Notifications, Authentication, Analytics, Realtime Chat
- Google Cloud Run - Deploy NodeJS API
- Cloudflare Pages - Deploy Websites
- MongoDB - database to store all datas
- AWS - (S3) Store image files
Some Lessons That I Learned
- Flutter Web is not ready for production yet (Because of load time, bundle size, routing problems.. .)
- If you do everything on your own, please don’t reinvent the wheel :) (I even rent a server and manage the backend from stratch it was fun actually but not suitable for the one-guy-startup concept)
- MVP is the key! don’t add too much features!
- Don’t overengineer!
- Coding is good but Marketing is as well!